How To Create Parallax Scrolling
You are so awesome! Thanks you for the great feedback and tons of questions about my How to create a parallax scrolling website tutorial.
I have tried to answer some of them in the comments, but some were just too complicated to explain in a few sentences.
The most common ones were "How would you implement next and previous arrows?" and "OMG it's not responsive!". Let's firstly look at the navigation.
Today we will create a slick one page website navigation using jQuery Waypoints.
If you are new to this series of tutorials go and check the part one out.
We will be adding a navigation to the website created in the first part.
View Demo →
1. Include jQuery Waypoints

As a first step we need to include jQuery Waypoints before the closing body tag. I have decided for Waypoint because I knew it can do exactly what I want, but you could try to create your navigation using the Skrollr Menu plugin.
... <script src="js/waypoints.min.js"></script> <script src="js/skrollr.js"></script> <script src="js/_main.js"></script> ...
The rest of our code will be added to _main.js file and of course we need update our main.css stylesheet to make it look nice and slick.
/* Navigation */ #slideNav { display: none; position: fixed; right: 0; top: 50%; margin-top: -80px; z-index: 11; } #slideNav ul { list-style: none; color: #000000; font-size: 13px; text-align: center; } #slideNav li { width: 50px; height: 50px; line-height: 50px; background-color: rgba(255,255,255,0.70); margin-bottom: 1px; } .no-rgba #slideNav li {background-color: #ffffff} #slideNav a { display: block; width: 50px; height: 50px; position: relative; overflow: hidden; text-decoration: none; color: #000000; } #slideNav a.disabled { cursor: default; } Our navigation will be fixed to the right edge of the viewport and centered vertically. .no-rgba defines a background color for old browsers not supporting rgba.
2. Create our one page navigation html

var homeSlides = $(".homeSlide"); var $slideContent = $(".hsContainer"); var slidesCount = $(homeSlides).length; var activeSlide = 1; // Build HTML for Nav $("<div/>", { "id" : "slideNav" }).append($("<ul> <li class="slideNavPrev"> <a class="disabled" href="#" title="Go to previous slide"> <span class="ico ico-up">↑</span> </a> </li> <li> <span id="activeSlide">'+activeSlide+'</span>/<span id="maxSlides">'+slidesCount+'</span> </li> <li class="slideNavNext"> <a href="#" title="Go to next slide"> <span class="ico ico-down">↓</span> </a> </li> </ul>")).appendTo("body").delay(1200).fadeIn(duration); We are appending div#slideNav containing 3 list items to the body. .slideNavPrev and .slideNavNext contain arrow links and the middle li contains a current slide number activeSlide and slide counter slidesCount.
I have "expanded" the list html markup for better readability, but it is an one line code in the _main.js file.
Are you new to jQuery?
Learn everything about selectors, functions, debugging and if statements in the jQuery For Complete Beginners series.
3. Update active slide when scrolling

// Navigation highligting var $activeSlide = $('#activeSlide'); var $maxSlides = $('#maxSlides'); var $numberOfSlides = parseInt($maxSlides.text()); var $slideNavNext = $('.slideNavNext'); var $slideNavPrev = $('.slideNavPrev'); var $slideNavNextA = $('.slideNavNext a'); var $slideNavPrevA = $('.slideNavPrev a'); // Highlight current section while scrolling DOWN homeSlides.waypoint(function(direction) { if (direction === 'down') { var index = $(this).index(); var index = index+1; $activeSlide.text(index); showHideNavItems(); } }, { offset: '50%' }); // Highlight current section while scrolling UP homeSlides.waypoint(function(direction) { if (direction === 'up') { var index = $(this).index(); var index = index+1; $activeSlide.text(index); showHideNavItems(); } }, { offset: function() { // This is the calculation that would give you // "bottom of element hits middle of window" return $.waypoints('viewportHeight') / 2 - $(this).outerHeight(); } }); Here is where we are using Waypoints to update our #activeSlide once we scroll down or up the page. Note that the offset is set different way for UP and DOWN scrolling.
When you scroll DOWN you want the #activeSlide to be updated when the top of the next slide is in the middle of the viewport (offset: '50%'), when you scroll UP it's the bottom of the previous slide which triggers the update.
If it sounds too confusing, try to set both to offset: '50%' and see that it doesn't work the way we wanted.
4. Disable the navigation on the first and last section

//Fade out unnecesary nav items function showHideNavItems(){ var $activeSlideNumber = parseInt($activeSlide.text()); if($activeSlideNumber == 1){ $slideNavNextA.removeAttr('class'); $slideNavPrev.animate({opacity: 0.25}).find('a').addClass('disabled'); } else if ($activeSlideNumber == $numberOfSlides) { $slideNavPrevA.removeAttr('class'); $slideNavNext.animate({opacity: 0.25}).find('a').addClass('disabled'); } else { $slideNavNext.add($slideNavPrev).animate({opacity: 1}); $slideNavNextA.add($slideNavPrevA).removeAttr('class'); } } This function runs every time we scroll to the next or previous section. It checks whether we are on the first or last section and fades the relevant item out.
Disabling the arrow UP on the first slide makes it clear to the user that they are at the top of the page and the same applies for the arrow DOWN on the last section.
5. Scroll to the next/previous section

Now we have everything working when the user scrolls down and up the page, but we need to also scroll to the right place when the user clicks on one of the navigation arrow.
//Next slide $slideNavNext.click(function (e) { e.preventDefault(); var index = parseInt($activeSlide.text()); index++; if(index <= $numberOfSlides){ scrollToSlide(index); } }); //Prev slide $slideNavPrev.click(function (e) { e.preventDefault(); var index = parseInt($activeSlide.text()); index--; if(index > 0){ scrollToSlide(index); } }); e.preventDefault() is preventing jumping to the top of the page when the user clicks on the navigation link. We are also adding or removing 1 from the index depending whether we go the next or previous slide.
If the index is greater than 0 and less than numberOfSlides we will scroll to the relevant slide.
Code for that is in the scrollToSlide() function, lets have a look at it now.
function scrollToSlide(slideId){ // Custom slide content offset var customSlideOffset = $("#slide-"+slideId).attr('data-content-offset'); // Scroll to the top of a container if it doesn't have custom offset defined if(typeof customSlideOffset === "undefined"){ htmlbody.animate({scrollTop: ($("#slide-"+slideId).offset().top) + "px"},"slow"); } else { // Convert percentage 'eg. 25p' into pixels if(customSlideOffset.indexOf("p")!=-1) { var customSlideOffset = parseInt(customSlideOffset.split("p")[0]); var slideHeight = $slide.height(); customSlideOffset = Math.ceil((slideHeight/100) * customSlideOffset); htmlbody.animate({scrollTop: ($("#slide-"+slideId).offset().top + customSlideOffset) + "px"},"slow"); } else { var customSlideOffset = parseInt(customSlideOffset); htmlbody.animate({scrollTop: ($("#slide-"+slideId).offset().top + customSlideOffset) + "px"},"slow"); } } } By default (line #9) we scroll to the top of the relevant container, in our case that would be the #slide-1 and #slide-2, none of these needs any custom offsets.
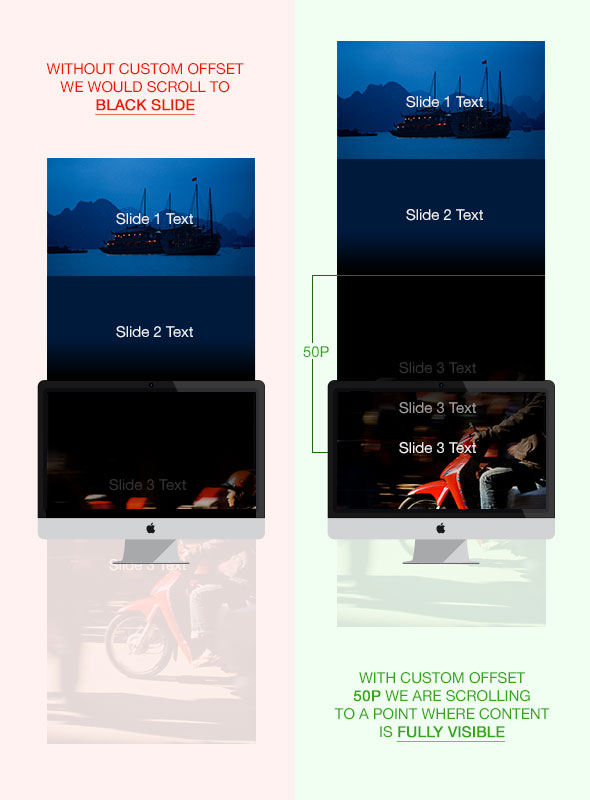
On the remaining 3 slides we have some animation happening and we need to define a custom offset, because we don't want to scroll to a slide and not see any content. We will add data-content-offset to #slide-3, #slide-4 and #slide-5.
<section id="slide-3" data-content-offset="50p"> ... <section id="slide-4" data-content-offset="90p"> ... <section id="slide-5" data-content-offset="66p">
This custom offset can be set either in pixels or percentage, similar to Skrollr data attributes.
If you are new to Skrollr, you can check out my Simple parallax scrolling tutorial.
The code on the line #19 converts the 50p into a pixel value and adds that to the default offset on the line #21. That means that we will scroll to a point where our slide content is fully visible.
Have a look at a more visual explanation why we need the custom offset.

And that's it, now we have a fully functional, slick looking one page website navigation.
View Demo →Download Files ↓
FAQs
Before I wrap it up, here are answers to some of the other common questions from you. Leave your questions in the comments below.
How to get rid of the final section and don't get a black ghost slide?
Simply remove div.bcg.bcg3 from inside of the #slide-5 and make sure there is forceHeight: false in the skrollr.init() function in _main.js file.
Why it doesn't work in old IE?
I have included scrollr-ie in this version of the demo files and briefly tested in IE8+ and it all seems to be working fine. Happy now?
<!--[if lt IE 9]> <script type="text/javascript" src="js/skrollr.ie.min.js"></script> <![endif]-->
Why is it not responsive?
Great question, but lets tackle one thing at a time. In my next tutorial we will look at how to make this page responsive! So exciting. Stay tuned and sign up now.
Under what license is the code?
It's under the default HTML5 Boilerplate MIT license. You can do whatever you like with the code, but please leave the copyright of the used plugins intact.
Conclusion
I hope you have learned something new in this tutorial and would love to see your examples if you decide to use the files on your own project.
Until next time, take care.
Free Videos From Parallax Scrolling Master Class!

Save time and learn from my free tips. You'll also get 2 videos from the popular Parallax Scrolling Master Class.
Get started!

Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
Success! Now check your email to confirm your subscription.
No spam, Unsubscribe at any time.
How To Create Parallax Scrolling
Source: https://ihatetomatoes.net/how-to-create-a-parallax-scrolling-website-part-2/
Posted by: kendallmouldither1967.blogspot.com

0 Response to "How To Create Parallax Scrolling"
Post a Comment